Designer
![]() O designer oferece-lhe as ferramentas e funcionalidades para personalizar o modelo ou tema escolhido. Não oferece elementos de arrastar e largar ou estruturas JavaScript/CSS. Normalmente, estas técnicas conduzem a sítios Web lentos e de baixa qualidade, que já abundam na Web. Em vez disso, é escolhido o caminho do código limpo e estruturado, permitindo-lhe criar um site de alta qualidade, leve, super rápido e bonito.
O designer oferece-lhe as ferramentas e funcionalidades para personalizar o modelo ou tema escolhido. Não oferece elementos de arrastar e largar ou estruturas JavaScript/CSS. Normalmente, estas técnicas conduzem a sítios Web lentos e de baixa qualidade, que já abundam na Web. Em vez disso, é escolhido o caminho do código limpo e estruturado, permitindo-lhe criar um site de alta qualidade, leve, super rápido e bonito.
Mantivemos o designer tão fácil de usar quanto possível, mas com muitos recursos vem uma curva de aprendizado mais íngreme. Recomenda-se que aprenda as noções básicas de HTML e CSS Se não quiser investir o tempo e a energia necessários, é seguro pular esta página.
Estas são as outras opções para um design que não requerem conhecimentos técnicos:
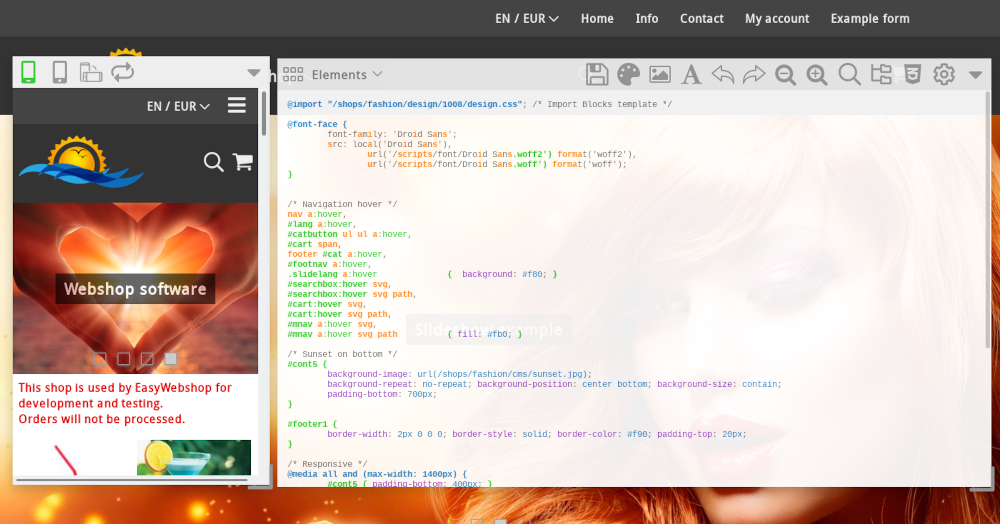
Navegue até Configurações > Layout e clique na guia Designer. Em seguida, clique em Iniciar. O designer em si não é adequado para utilização num telemóvel. Recomendamos que utilize um ecrã grande (pelo menos 1920x900 pixels) para trabalhar confortavelmente com o designer.

O designer é composto pela pré-visualização em segundo plano, uma janela com a vista móvel do seu sítio Web e a janela do designer.
Visão móvel
A maioria das pessoas vai visitar o seu sítio Web com um smartphone. A vista móvel dá-lhe um exemplo do aspeto do seu sítio Web num ecrã pequeno.
Certifique-se de que o seu sítio Web não fica demasiado largo para evitar o aparecimento de uma barra de deslocamento horizontal. Todos os modelos e temas são compatíveis com dispositivos móveis (responsivos) por padrão, mas o designer dá muita liberdade para que isso possa ser interrompido.
Os ícones no topo permitem-lhe visualizar em diferentes resoluções.

O ícone Refresh permite-lhe atualizar o scripting no sítio Web para ver a versão mais recente.
Janela de desenho
Abaixo são explicados todos os ícones da barra de ferramentas. Por predefinição, apenas são mostrados os ícones para as funcionalidades básicas. Clique no ícone Preferências e active o Modo avançado para ver todos os ícones.

Os meus projectos
O primeiro ícone dá-lhe uma visão geral dos seus desenhos personalizados.
- Adicionar desenho
- Com este botão, pode adicionar um novo desenho ou copiar um desenho de outra loja virtual.
- Publicar
- Após a publicação, o design estará ativo e visível para os seus visitantes.
- Editar
- Isto permitir-lhe-á editar o nome, os comentários e os direitos de cópia do desenho.
- Eliminar
- Esta ação permite-lhe eliminar o desenho. Esta ação não pode ser anulada.
Terá de confirmar se pretende eliminar um desenho. A eliminação de um desenho não pode ser anulada. Em vez disso, terá de criar um novo desenho.
Elementos
Os elementos formam a estrutura HTML do seu sítio Web. Depois de escolher um elemento, ser-lhe-á apresentado um formulário Web que lhe permite modificar as propriedades do elemento.
Existem muitos elementos e propriedades que podem ser personalizados com o formulário Web. O elemento principal é a tag body das páginas da Web. Este formulário modificará automaticamente o seletor CSS subjacente.
As propriedades que já foram personalizadas são indicadas por um fundo verde no campo do formulário. Deixar o valor de uma propriedade em branco removerá a propriedade.
Subelementos
Alguns elementos contêm subelementos. Clicando nos links, aparecerá um novo formulário que pode ser usado para modificar as propriedades do subelemento.
Mídia
As propriedades dos elementos podem aplicar-se apenas a determinados tamanhos de ecrã ou na versão impressa. Ao clicar nos links, ajusta as propriedades do elemento para um determinado meio.
Guardar
Utilize este ícone para guardar o desenho. Isto não irá publicar o desenho.
Cores, imagens e tipo de letra
Estes ícones são uma cópia das características do gerenciamento básico de layout Eles são mostrados aqui também para facilitar o acesso.
Estrutura
O ícone de estrutura permite-lhe modificar a estrutura HTML do sítio Web. Pode adicionar, mover e apagar objectos.
Existem objectos visíveis (função de pesquisa, carrinho de compras, seleção de idioma, navegação) e contentores invisíveis que são utilizados para estruturar o sítio Web. Os contentores são normalmente utilizados para agrupar elementos ou adicionar fundos.
Pode fazer ajustes à estrutura arrastando elementos ou utilizando as setas Para cima e para baixo. Pode adicionar um novo elemento clicando no botão Adicionar na parte inferior. Para remover um elemento, clique no ícone Deletar.
O seu navegador da Web actualizará o exemplo de design automaticamente. Se a atualização não ocorrer automaticamente, clique em Salvar na janela de design e, em seguida, em Recarregar na visualização móvel.
Personalizando CSS
A atualização do CSS permite-lhe modificar os códigos de layout (Código CSS) do site e é a caraterística mais importante do designer.
CSS - Cascading Style Sheets não é uma linguagem de programação, mas sim uma linguagem de estilo que pode ser utilizada para definir a formatação dos elementos de um website.
Personalizar CSS, isso é coisa para leigo?
As CSS podem ser facilmente aprendidas. Recomendamos este método para os utilizadores que querem personalizar o seu próprio site e investir tempo para aprender sobre CSS.
Links úteis com informações sobre CSS:
- W3Schools - tutoriais para aprender CSS
- CSS-Tricks - o nosso favorito com muita informação sobre CSS
Ajuda na personalização de CSS
Para modificações no código CSS, nosso help desk não pode fornecer suporte. Adicionar suporte a CSS significaria fazer web design personalizado e isso tornaria o EasyWebshop muito mais caro. Temos o Summer of web design para assistência na criação de um design personalizado.
Não recomendamos que deixe os web designers entrarem na sua loja virtual diretamente ou com uma conta de administrador. Por vezes, isto leva a discussões sobre alterações que não foram desejadas. Só deixe entrar na sua loja pessoas em quem confia! Em vez disso, o web designer pode criar uma loja virtual básica e criar o design nessa loja virtual. Pode então copiar o design para a sua loja virtual com a funcionalidade de cópia.
Enquanto edita o CSS, aparecem ícones extra para Desfazer e Refazer alterações, texto Maior e Menor e uma função de pesquisa. Introduza um texto na barra de pesquisa para encontrar o texto no código CSS. Prima Enter para realçar o texto, se este for encontrado, e para passar à instância seguinte, se existir.
Preferências
Aqui pode ativar e desativar o modo escuro, o ecrã completo e o realce de sintaxe do código CSS. Existe também uma opção para tornar a janela de desenho transparente. As preferências estão relacionadas com a janela de desenho; portanto, não com o sítio Web.

Como altero a propriedade X?
Alterando o plano de fundo
Escolha o elemento que deseja, por exemplo Webpage. Em Imagem de fundo, clique no ícone Editar imagem. Escolha uma imagem da lista ou carregue uma nova imagem.
Também pode comprar uma imagem utilizando a Galeria. Se pretender utilizar a imagem numa página, recomendamos o formato Web Para fundos, recomendamos-lhe o formato Grande.
Clique em Inserir para definir a imagem como plano de fundo. Depois que a imagem de fundo é definida, um ícone Apagar imagem também aparece.
Alterando botões
Escolha o elemento Webpage e o subelemento Botões. No formulário, propriedades como cor, tamanho, estilo de borda, etc. podem ser ajustadas.
O subelemento Buttons mouse-over permite-lhe alterar o estilo dos botões quando o rato passa por cima deles. Por exemplo, pode dar ao botão uma cor mais clara.
Personalização de cores
A maneira mais fácil de alterar as cores é no código CSS. Os códigos de cores são parecidos com #ffffff ou rgba(255, 255, 255, 0.5). Com esta última notação, o último parâmetro (0,5 no exemplo) é a transparência.
Links úteis para compor cores:
- Designer de Cores - gere facilmente paletas de cores
- Color Combos - monte combinações de cores
Personalização de tipos de letra
Pode alterar o tipo de letra seleccionando um elemento e ajustando Font no formulário.
Por defeito, todos os nossos modelos têm um tipo de letra definido para o elemento principal Webpage. É possível definir diferentes tipos de letra para diferentes elementos. Recomendamos que utilize apenas um tipo de letra para manter as coisas organizadas.
Perguntas frequentes sobre o designer
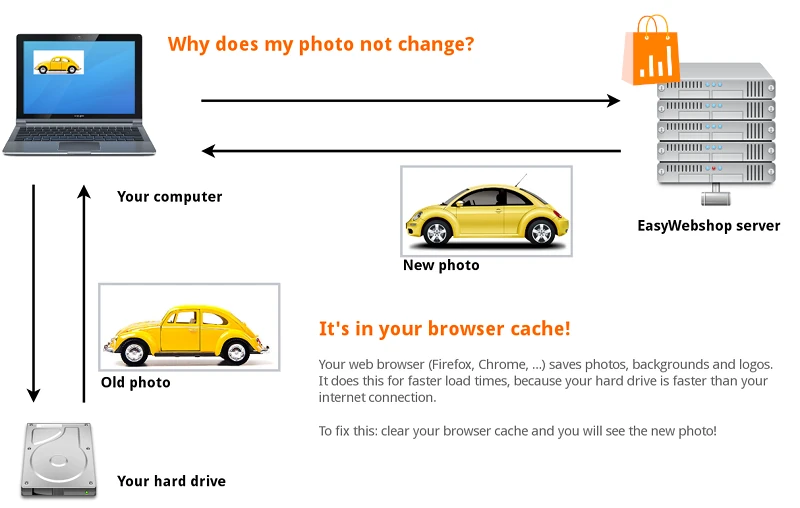
- Eu ainda vejo a versão antiga do site
- Normalmente, isto acontece porque as imagens antigas ainda estão na cache do seu navegador. Um navegador Web (Firefox, Google Chrome...) guarda páginas Web e imagens no seu disco rígido. Desta forma, na sua próxima visita, a página será carregada mais rapidamente. Quando visitar a página, verá a versão antiga da foto no seu disco rígido e não a versão ao vivo no seu site.

Para resolver este problema: limpe a cache do seu browser. Como fazer isso depende e é diferente para cada navegador da web.
Verifique também se o seu design está publicado.
Proxima página: Edição de textos e páginas web
- Introdução
- Gestão de produtos
- Configuração da loja online
- Configuração da conta e da loja
- Métodos de pagamento e Prestadores de Serviços de Pagamento
- Facturas e Termos & Condições
- Definição dos custos de envio
- Descontos e sobretaxas
- Registo e transferência de nomes de domínio
- Loja Multilingue
- Ligação a plataformas externas
- Endereços web personalizados
- Gestão de múltiplas webshops (Multishop)
- E-mails automáticos para clientes
- Desenho de um belo layout
- Gestão de encomendas
- Marketing
- Módulos
- Cópias de segurança e exportação de dados
- Email e correio web
- Contas do administrador
- Fotos de alta qualidade
- Autenticação de dois factores
- Etiquetas
- Meta tags - Verificação do site
- Bate-papo ao vivo
- Slideshow
- Análise dos visitantes - Google Analytics
- Filtros
- Ponto de Venda (POS)
- Campos do formulário
- Produtos digitais ou virtuais
- Sistema de reservas Symcalia
- Livro de visitas
- Contactar o helpdesk