Desenho de um belo layout
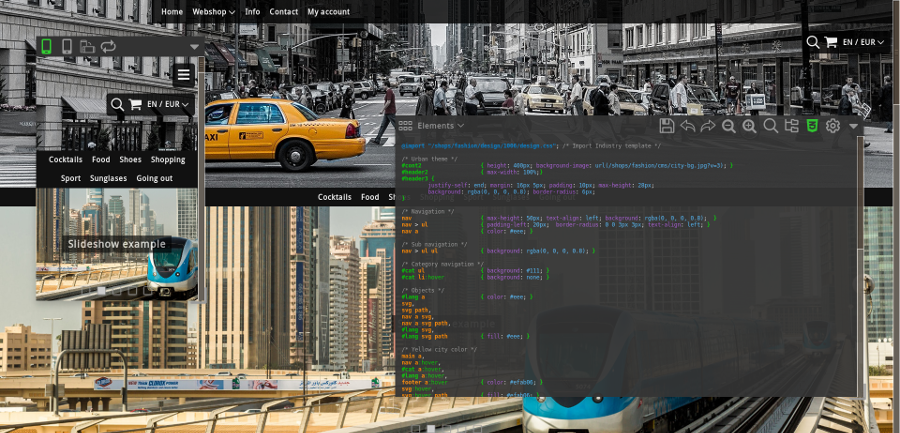
![]() Um layout profissional é importante para parecer fiável, de modo a ganhar a confiança dos seus clientes. EasyWebshop facilita-lhe a escolha e a personalização de uma apresentação. Não precisa de um web designer caro.
Um layout profissional é importante para parecer fiável, de modo a ganhar a confiança dos seus clientes. EasyWebshop facilita-lhe a escolha e a personalização de uma apresentação. Não precisa de um web designer caro.
A alteração do layout não tem impacto no funcionamento da loja virtual. Qualquer alteração pode ser desfeita ou modificada mais tarde. Por isso, não tenha pressa em experimentar cores, imagens e tipos de letra para obter o resultado pretendido.
Adicione cerca de 10 produtos antes de experimentar o layout e a configuração.
Se você não quiser experimentar o layout na sua loja virtual ao vivo, você pode criar uma nova loja virtual gratuita usando Multishop para experimentar.
Gestão de layout
Navegue até Configurações > Layout. Abaixo explicamos como cada separador funciona.

Templates, Temas e Designs

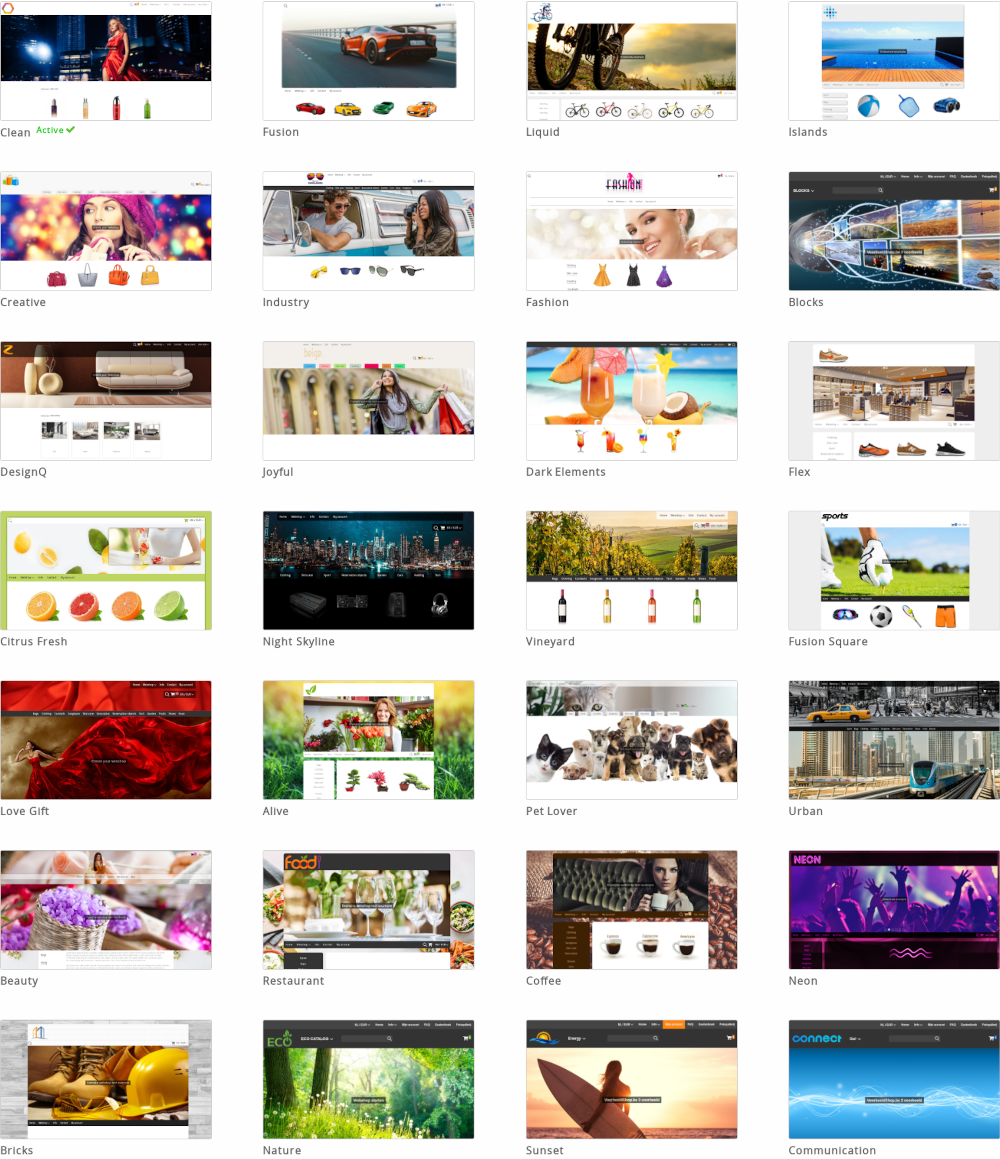
Templates são designs básicos que estão em primeiro lugar na lista e não incluem cores. Eles são adequados para sites de negócios onde o foco está nos produtos.
Os Temas baseiam-se num modelo e são aperfeiçoados com combinações de cores e fundos. São adequados para sites onde o design tem de ser atrativo.
Designs são modelos ou temas que são personalizados por si, o utilizador, utilizando o designer. Este método é adequado para utilizadores que querem personalizar os detalhes do seu website.
Todos os modelos e temas são compatíveis com dispositivos móveis e optimizados para tempos de carregamento rápidos e uma indexação óptima nos motores de busca.
Escolha um dos modelos ou temas e clique em Exemplo para ver um exemplo. Este exemplo não é visível para os seus visitantes.
Clique em Publicar para definir o modelo ou tema para o seu site. Ele estará agora disponível para os seus visitantes.
Logotipo

No separador Logo, pode carregar um logótipo (da empresa) seleccionando-o e clicando em Guardar.
Se ainda não tem um logótipo, pode pedir a um designer de logótipos que o desenhe. Na EasyWebshop não desenhamos logótipos. Um site interessante para ter um logótipo desenhado é 99designs.
Ajustar as dimensões do logótipo após o carregamento
- Escala
- Esta é a configuração padrão: o logótipo será proporcionalmente reduzido para um máximo de 300x100 pixels.
- Crop
- Isto irá cortar a parte do logótipo que é demasiado grande.
- Sem alterações
- Não serão feitas modificações no logótipo após o carregamento. Escolha esta opção se você mesmo tiver o logotipo no tamanho correto.
- ico
- Um favicon padrão tem as dimensões de 16x16, 32x32 ou 64x64 pixels e contém 16 cores. O tamanho do ficheiro é de, no máximo, 150Kb.
- png
- As dimensões recomendadas para um favicon .png são 196x196 pixéis.
- svg
- Para resoluções mais altas, podem ser usados favicons SVG. Tenha em atenção que nem todos os dispositivos suportam favicons SVG.
- O site W3Schools tem um color picker para facilitar a seleção de cores
- Saiba mais sobre Código de cores HTML/CSS
- Designer de cores - gere facilmente paletas de cores
- Color Combos - crie combinações de cores
- Mantenha-o simples
- Os seus clientes não compram um produto em função da apresentação do sítio Web. Um layout simples e funcional terá um melhor desempenho do que um layout ocupado com muitas distracções desnecessárias.
- Seja consistente
- Escolha uma paleta de cores e continue a usar as mesmas cores. Utilize o mesmo tipo de letra, a menos que saiba o que está a fazer.
- Inspire-se
- Não há nada de errado em ver como os outros o fazem. Pode encontrar inspiração nos nossos exemplos.
- Fotos dão vida a um sítio Web
- Um logótipo reconhecível, fotografias claras de produtos e um fundo a condizer fazem com que o seu sítio Web ganhe realmente vida.
- Obtenha conselhos de amigos, familiares e colegas
- Pergunte a diferentes pessoas o que acham da sua apresentação. Um layout bonito é subjetivo. Verá que existem muitas opiniões contraditórias.
- Faça um contraste adequado, evite erros de estilo
Alguns erros comuns:- Texto com pouco contraste
- Texto que é irritante de ler
- Grandes blocos de texto em itálico são difíceis de ler
- UTILIZAR LETRAS MAIÚSCULAS ONLINE REPRESENTA GRITOS
- Evite a repetição de pontuação!!!
- Os meus textos desapareceram!
- A cor do texto está definida com o mesmo valor da cor de fundo.
- O favicon não é apresentado
- Utilize um browser recente. Em algumas versões antigas do Internet Explorer, o favicon não é exibido.
Ligue também um nome de domínio à sua loja. Alguns browsers mostram o favicon de EasyWebshop se não estiver ligado um nome de domínio.
Recomendamos que não faça logótipos demasiado grandes. Isto torna-o difícil para os visitantes com smartphones. Se o logótipo for demasiado largo, aparecerá uma barra de deslocamento horizontal. Se o logótipo for demasiado alto, terá de fazer mais scroll na vertical.
A definição predefinida de 300x100 pixéis é adequada na maioria das situações. Com alguns temas, é melhor tornar o logótipo maior ou mais pequeno.
O tamanho máximo do logótipo é de 25MB. Os formatos de ficheiro possíveis são .gif, .jpg, .png e .svg. Para logótipos transparentes, utilize o formato PNG ou SVG. As animações GIF são possíveis, mas não recomendamos que as utilize como logótipos.
Icone do navegador
O ícone do browser ou Favicon é um ícone associado ao seu sítio Web. Pode ser desenhado pelo seu designer de logótipos.
![]()
Para obter a máxima compatibilidade com todos os tipos de dispositivos, recomenda-se que carregue uma versão .ico, .png e .svg.
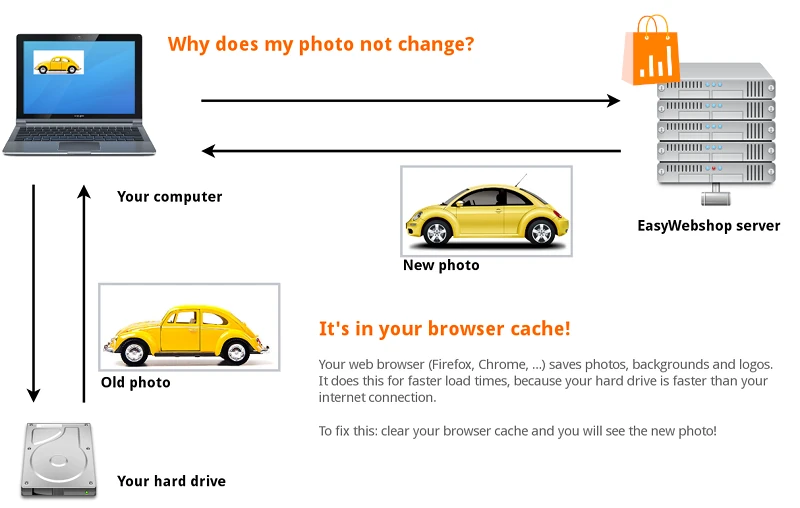
É possível que o ícone do browser não mude imediatamente depois de o atualizar na gestão de layout. Isto deve-se às caches do browser. Este problema resolve-se após algum tempo, quando a cache é limpa. Também pode limpar manualmente a cache do navegador ou visitar o Web site com um dispositivo que não utilizou anteriormente.
Cores
A interface de cores extrai todas as cores do tema escolhido e fornece uma forma fácil de as alterar. O botão Editar CSS é um recurso especializado que fornece mais opções para ajustar o layout alterando o código CSS.
Alguns links úteis:
Depois de fazer alterações, clique no botão Salvar abaixo.
Imagens
Se houver imagens presentes no tema, elas serão listadas aqui. Clique no ícone Editar imagem para atualizar a imagem. Com o designer (ver página seguinte) pode adicionar mais imagens.
Depois de efetuar as alterações, clique no botão Guardar abaixo.
Se a imagem não mudar no sítio Web, isso deve-se normalmente ao facto de as fotografias antigas ainda estarem na cache do navegador Web. Um navegador da Web (Firefox, Google Chrome, ...) salva páginas da Web e imagens no seu disco rígido. Desta forma, na sua próxima visita, a página será carregada mais rapidamente. Quando visitar a página, verá a versão antiga da foto no seu disco rígido e não a versão ao vivo no seu site.
Para resolver isso: navegue até a página da loja e clique em Refresh page ou Reload page
Também pode usar as teclas de atalho: F5 ou CTRL + R (Command + R no Mac). A versão mais recente da página da Web está agora carregada.
Em alguns navegadores Web, terá de limpar manualmente a cache nas definições do navegador Web. A localização desta opção depende do seu navegador. Consulte o recurso de ajuda do seu navegador da Web para isso. Está fora do âmbito deste wiki.
Tipo de letra
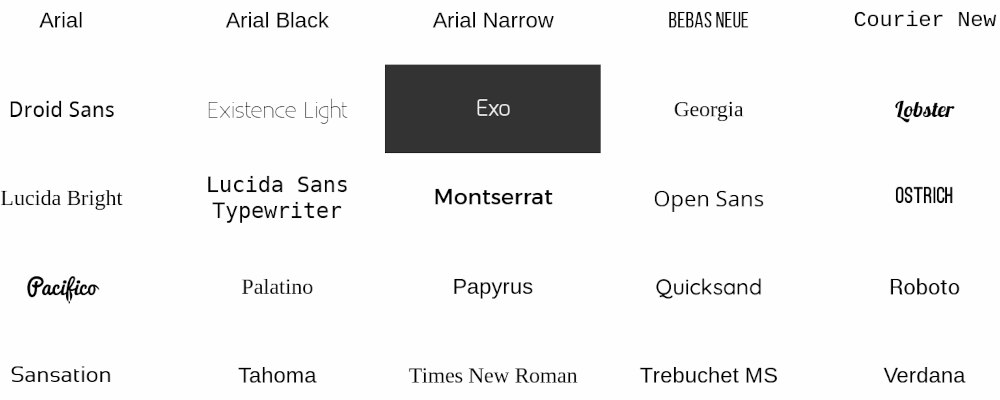
Esta interface permite-lhe alterar o tipo de letra principal do seu site. Basta escolher um tipo de letra e clicar no botão Guardar abaixo.

Recomenda-se que não misture diferentes tipos de fontes na mesma página.
Designer
Com o designer, o modelo ou tema escolhido pode ser personalizado. O designer oferece muitas possibilidades de personalização e, portanto, é menos fácil de usar do que o gerenciamento de layout padrão. A página seguinte descreve as funções do designer.

Dicas para criar você mesmo um layout bonito
Contratação de um web designer para o seu site
![]() Com o designer incorporado, pode personalizar o seu próprio esquema. Existem muitas opções para que possa distinguir a sua loja de outros sítios Web. Esta é a opção mais fácil e menos dispendiosa.
Com o designer incorporado, pode personalizar o seu próprio esquema. Existem muitas opções para que possa distinguir a sua loja de outros sítios Web. Esta é a opção mais fácil e menos dispendiosa.
Se não conseguir o resultado desejado, pode pedir a um web designer para construir um layout personalizado. Quando estiver à procura de um web designer, tenha em atenção que, infelizmente, existem muitos web designers sem formação na Internet. Peça referências e verifique as referências também entrando em contacto com eles.
Alguns web designers irão coagi-lo a mudar para outro software de loja virtual para um design de layout, o que é desnecessário. Normalmente fazem-no porque recebem uma comissão por lhe venderem essa outra aplicação. Faça a comparação entre a EasyWebshop e a outra plataforma. Nós geralmente fornecemos muito mais recursos por um preço melhor.
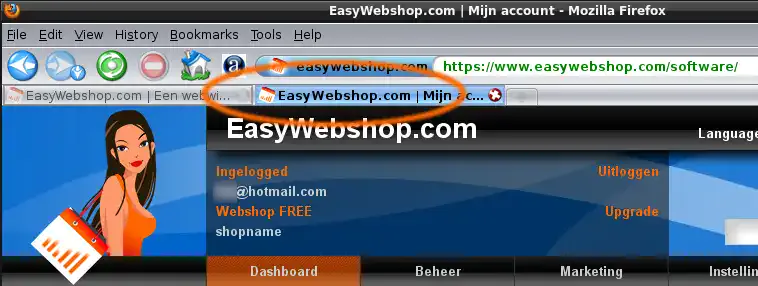
Os separadores do navegador facilitam a mudança de tarefas
Crie dois separadores no seu browser: um separador com estas instruções e um separador onde irá gerir a sua loja. Desta forma, pode mudar facilmente de um separador para outro e navegar mais rapidamente. Se imprimir esta documentação, é claro que isto não se aplica. Pode então olhar para o papel e depois para o seu ecrã. Sim, isto foi um insulto ao seu intelecto!
Prima CTRL + T (ou escolha Arquivo > Novo separador) para abrir um novo separador no seu browser. No novo separador, navegue até ao nosso sítio Web: easywebshop.com.

Depois de alterar algo no backend, navegue até a guia do seu site e pressione Reload page, Refresh page ou F5 para ver a atualização mais recente.
Perguntas frequentes sobre o layout
Proxima página: Designer
- Introdução
- Gestão de produtos
- Configuração da loja online
- Configuração da conta e da loja
- Métodos de pagamento e Prestadores de Serviços de Pagamento
- Facturas e Termos & Condições
- Definição dos custos de envio
- Descontos e sobretaxas
- Registo e transferência de nomes de domínio
- Loja Multilingue
- Ligação a plataformas externas
- Endereços web personalizados
- Gestão de múltiplas webshops (Multishop)
- E-mails automáticos para clientes
- Desenho de um belo layout
- Gestão de encomendas
- Marketing
- Módulos
- Cópias de segurança e exportação de dados
- Email e correio web
- Contas do administrador
- Fotos de alta qualidade
- Autenticação de dois factores
- Etiquetas
- Meta tags - Verificação do site
- Bate-papo ao vivo
- Slideshow
- Análise dos visitantes - Google Analytics
- Filtros
- Ponto de Venda (POS)
- Campos do formulário
- Produtos digitais ou virtuais
- Sistema de reservas Symcalia
- Livro de visitas
- Contactar o helpdesk